\ 1日1回のポチッ!が嬉しいです /
【nami画伯のLINEスタンプ制作】紙に描いた絵に無料でデジタル着色する方法【簡単】

 とりみどら
とりみどらこんにちは!とりみどら(@torimidora)です!
ついに…。
ついに…!!
nami画伯のLINEスタンプが出たぞおおぉぉぉおおーーー!!
LINEスタンプ化まだーー?🤔(笑)
— とりみどら@オーディオブックに首ったけ (@torimidora) October 13, 2021
Twitterのお友達であるnami(@slacker_73)さんが描いた絵に感銘を受け、事あるごとに
 とりみどら
とりみどらLINEスタンプ化まだー?
と言い続けて早数ヶ月…。
始めは全く本気にしていなかったnamiさんが、ようやく本気になってくれました!
【緊急企画】おえかきのお題ください!
— nami@いろいろ挑戦中 (@slacker_73) June 14, 2022
皆が褒めてくれるから(え?)、今週は調子にのっていろいろ描いちゃうぞ🥺
うまく描けたら、みどらんがLINEスタンプにしてくれるって😍✨
お題リプ待ってます💕
※漫画やアニメのキャラクター、エロ以外でなにとぞ!(画像参照 pic.twitter.com/L94u9Qpifo
 とりみどら
とりみどらやっと実現できた
namiさんが紙に描いたものを写真に撮ってもらい、加工してLINEスタンプにしていきました。
せっかくなのでその方法を共有したいと思います。
 とりみどら
とりみどらこの方法なら子どもが紙に描いた絵とかもLINEスタンプにできるから、実は結構使い道あるかも。
この記事でわかること
- nami画伯について
- nami画伯の絵にどうやって色がついていったか
- 無料で使えるペイントツールとスポイトツール
- LINEスタンプ化するときにおすすめの書き出しサイズ
nami画伯って誰?
見てもらった方が早いと思うので、参考ツイートをいくつか貼っておきます。
まずはコロナワクチン接種後の副反応に対するツイート。
ワクチン打った後しばらくさ、まだ左腕痛いんじゃないかと思ってさ、シャンプーする時にこうならん?(伝われ) pic.twitter.com/BaxceWRbPp
— nami@いろいろ挑戦中 (@slacker_73) October 17, 2021
 とりみどら
とりみどら伝わってたまるかーー!!
ちなみに2回目もこうなったそうです。
ワクチン2回目打って12時間以上経つけど、微熱と左腕痛いくらいで平気だ🤔
— nami@いろいろ挑戦中 (@slacker_73) November 12, 2021
明日も平気だったらブログ書ける😍
とりあえずまたシャンプーの時にこうなったことだけお知らせしておきますね!↓
おやすみ〜 pic.twitter.com/xI9YwhJ87M
 とりみどら
とりみどら鬼になっちゃった…?
子どもに大人気のキャラクターも、nami画伯の手にかかるとこうなります。
ただいまぁ。
— nami@いろいろ挑戦中 (@slacker_73) December 12, 2021
午後は荒ぶってすみませんでした🙇♀️
この想いはいずれ運営日記にでも書きます。
とりあえず気持ちを落ち着かせるために、お絵かきをしました。
ふぅ、かわいく描けた!
仕事終わらせて早めに寝て、お返事は明日かえしますね🥺 pic.twitter.com/jejnUYRwe1
 とりみどら
とりみどら「かわいく描けた!」??
なんかうっすら亡霊も見えるよね??
こちらはもはやトラウマになるレベル。
このツールすごいな!?
— nami@いろいろ挑戦中 (@slacker_73) May 12, 2022
私の画力でも答えが出せるのは有能すぎる。 https://t.co/nYRR4XJv1M pic.twitter.com/kooPk33Swh
 とりみどら
とりみどらピエロ顔!
悪夢に出てきそうなライオンだね!
ちなみに冒頭で出した「おえかえきのお題」募集ツイートの元絵は以下の記事で見ることができます。

 とりみどら
とりみどら話の転換がすごいんだよなぁ。
namiさんの真面目さが伝わるんだけど、絵のインパクトでなんか真面目に話してること自体がボケに思えてくる不思議!
namiさん本人は「絵が下手」と言っていますが、個人的には下手ではないと思っています。
 とりみどら
とりみどらただ下手なだけだったら、ここまで独創的にはならないんだよなぁ
そんなnami画伯の独創的な絵に惹かれ、LINEスタンプ化のオファーを飛ばし続けた結果、夢が叶ったのでした。
 とりみどら
とりみどら気持ちを伝えるって大事!
nami画伯の絵に色をつけた方法
それではnami画伯の絵に色をつけていった方法を紹介します。
使用したのは
です。
なんとどちらも
で使えます!
 とりみどら
とりみどらありがたい!!
\ 無料なのに機能が充実しているペイントツール /

※FireAlpacaはインストールが必要です。
\ 画像からカラーコードが取得できて超便利 /

この2つのツールを使って、線画抽出して色を塗っていきます。
線画抽出のやり方
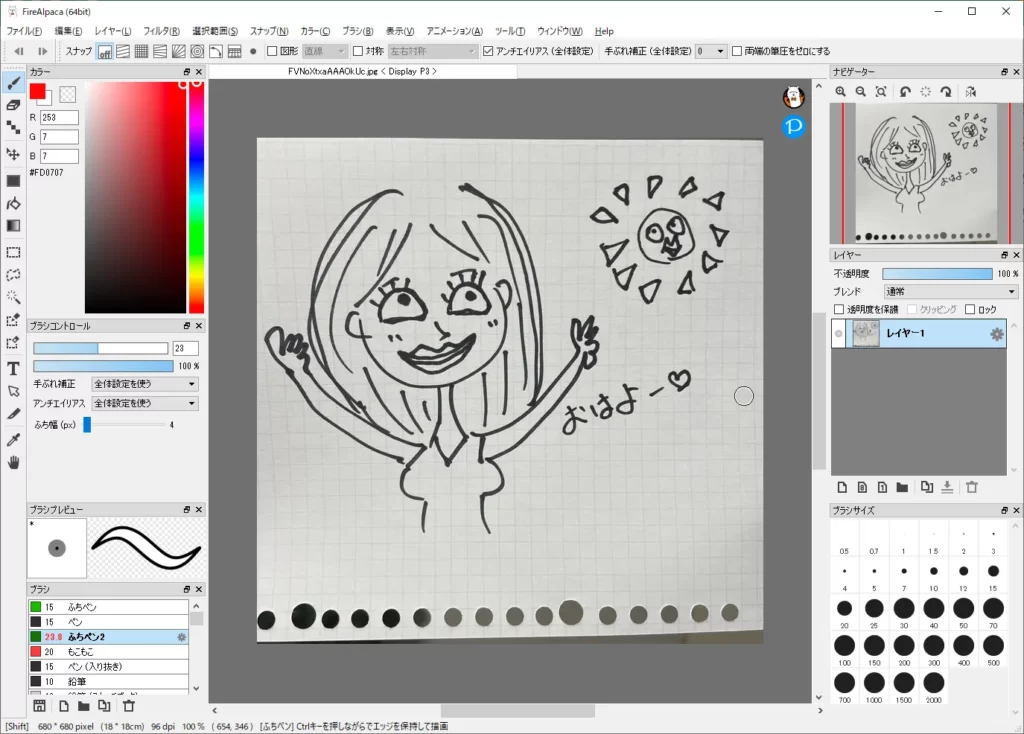
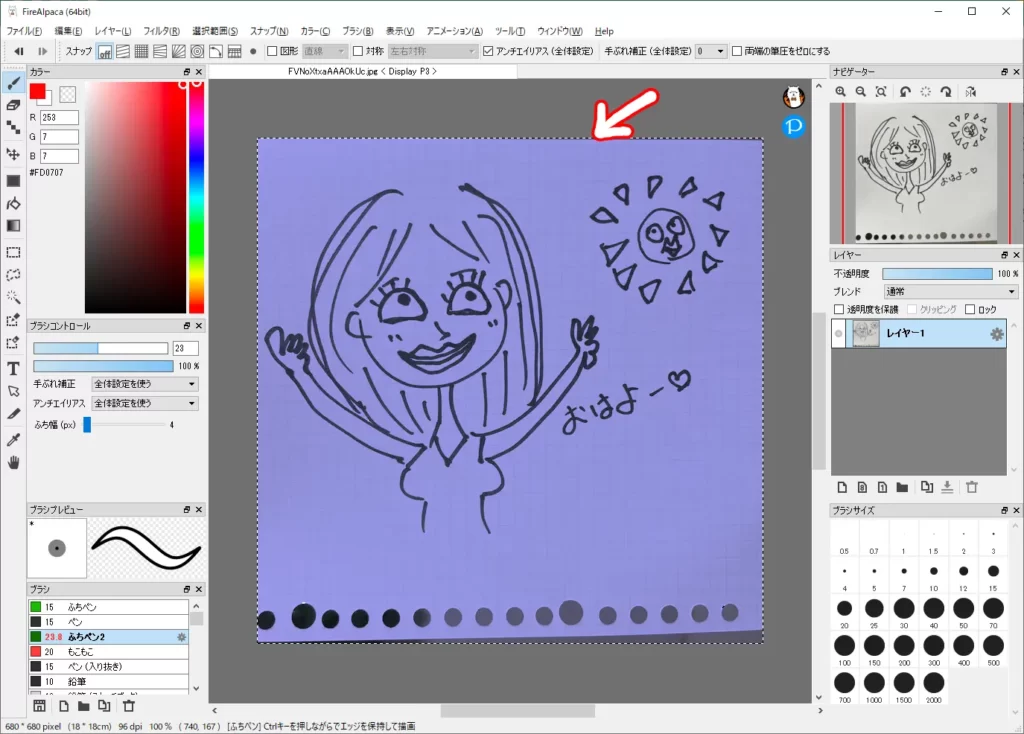
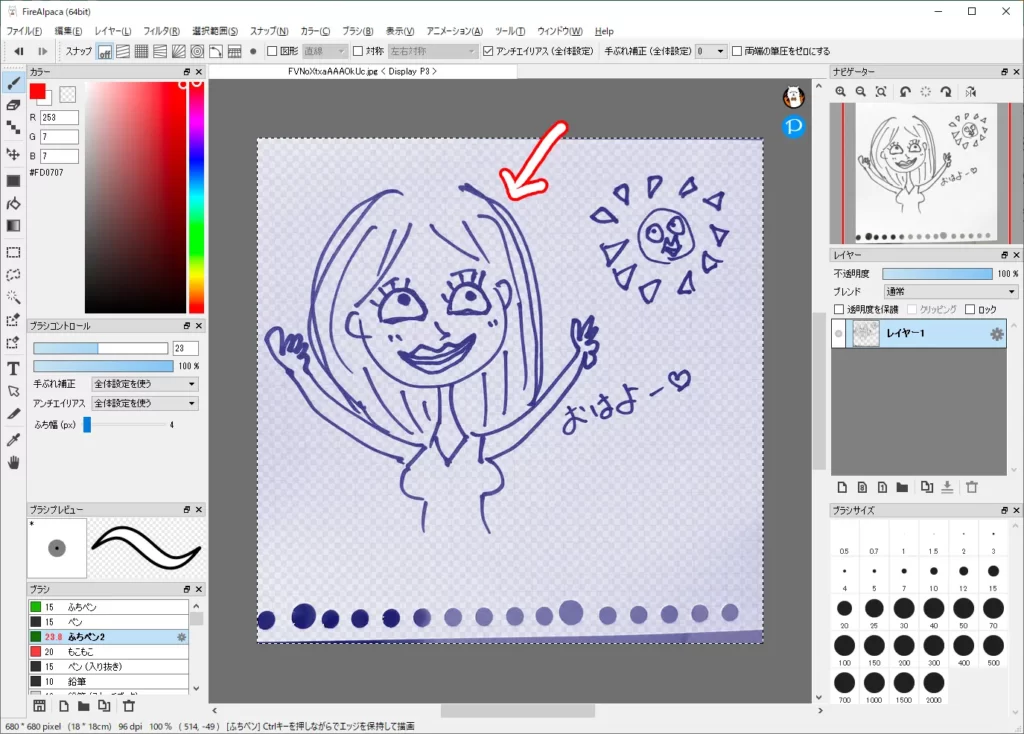
まずはアルパカで元画像を開きます。(下画像参照)

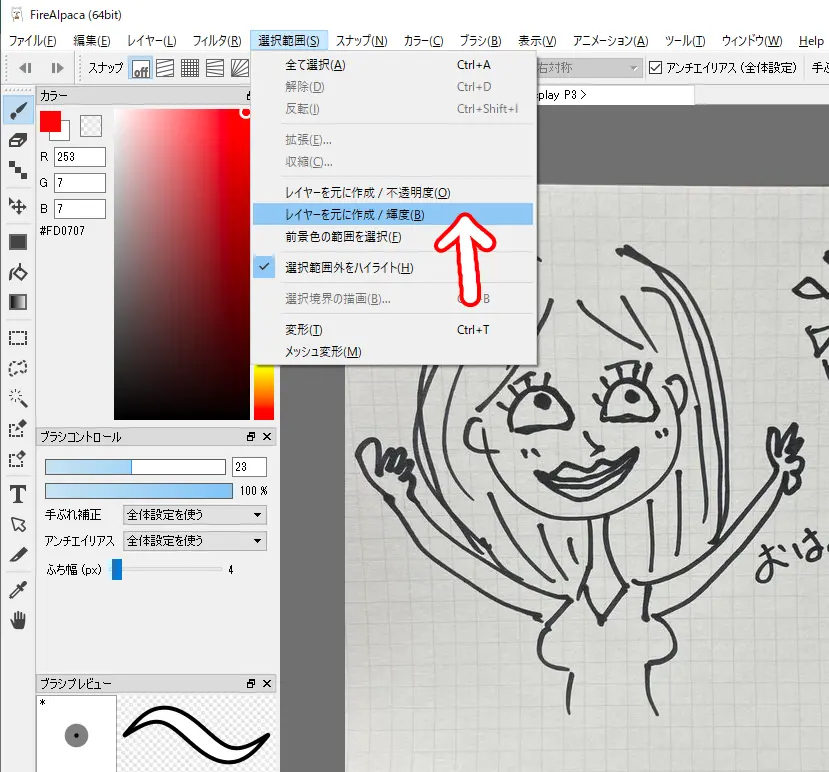
「選択範囲」→「レイヤーを元に作成 / 輝度」をクリックします。(下画像参照)

すると画像全体が青っぽくなり、周りに点線が現れます。(下画像参照)

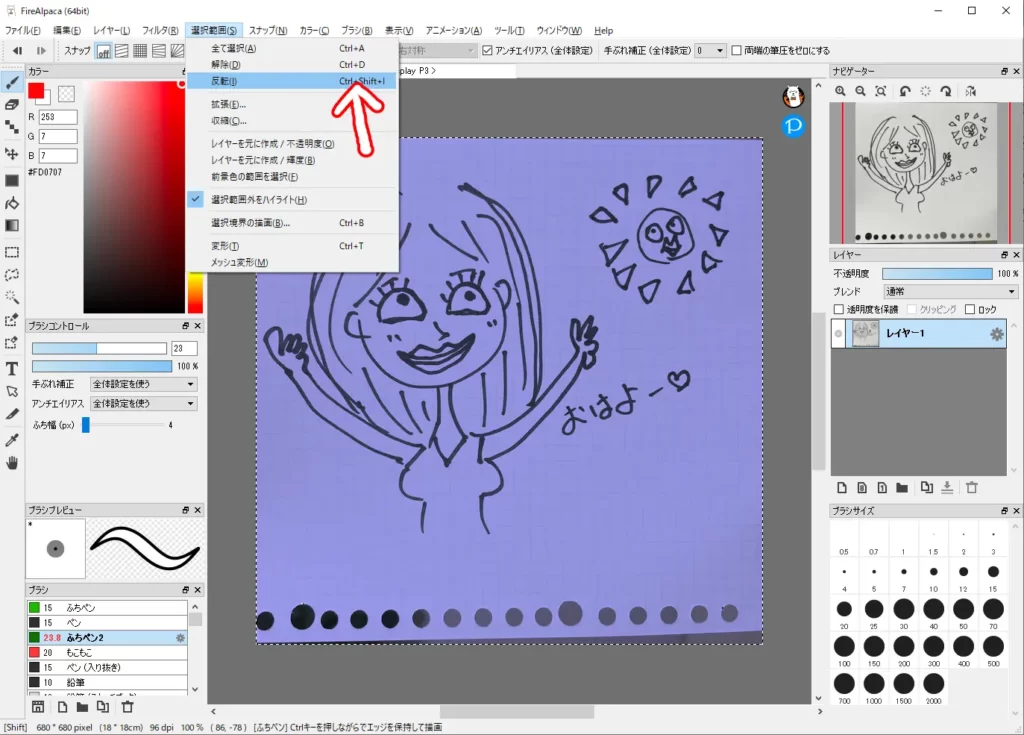
「選択範囲」→「反転」をクリックします。(下画像参照)

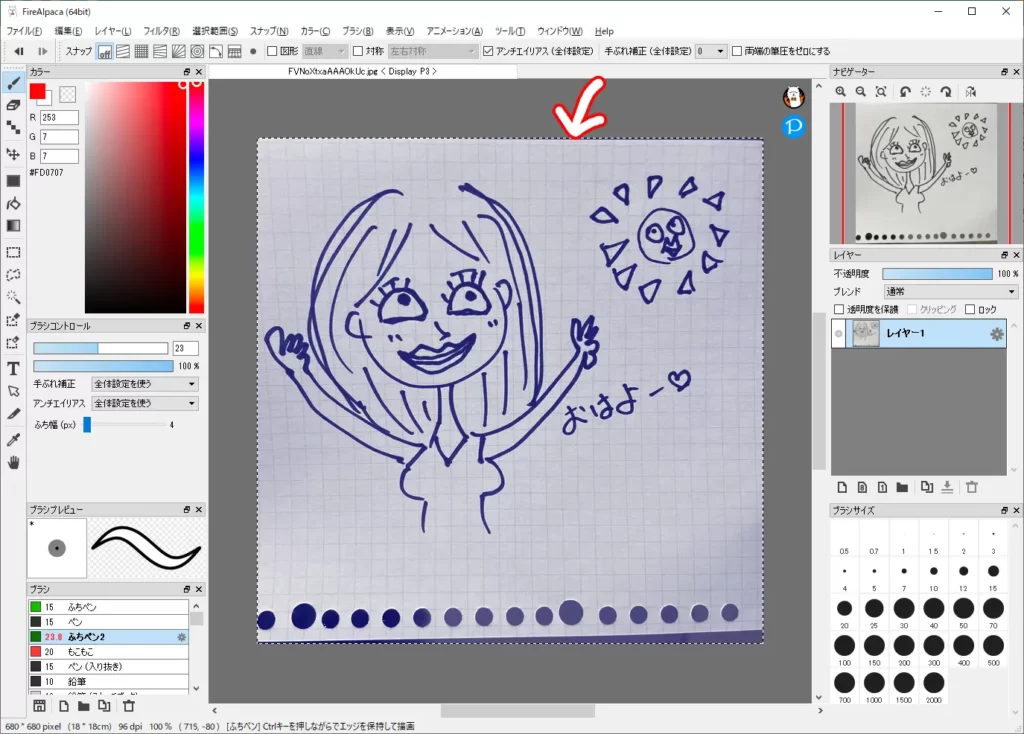
周りの点線はそのままで、絵の描いてある部分が青っぽくなります。(下画像参照)

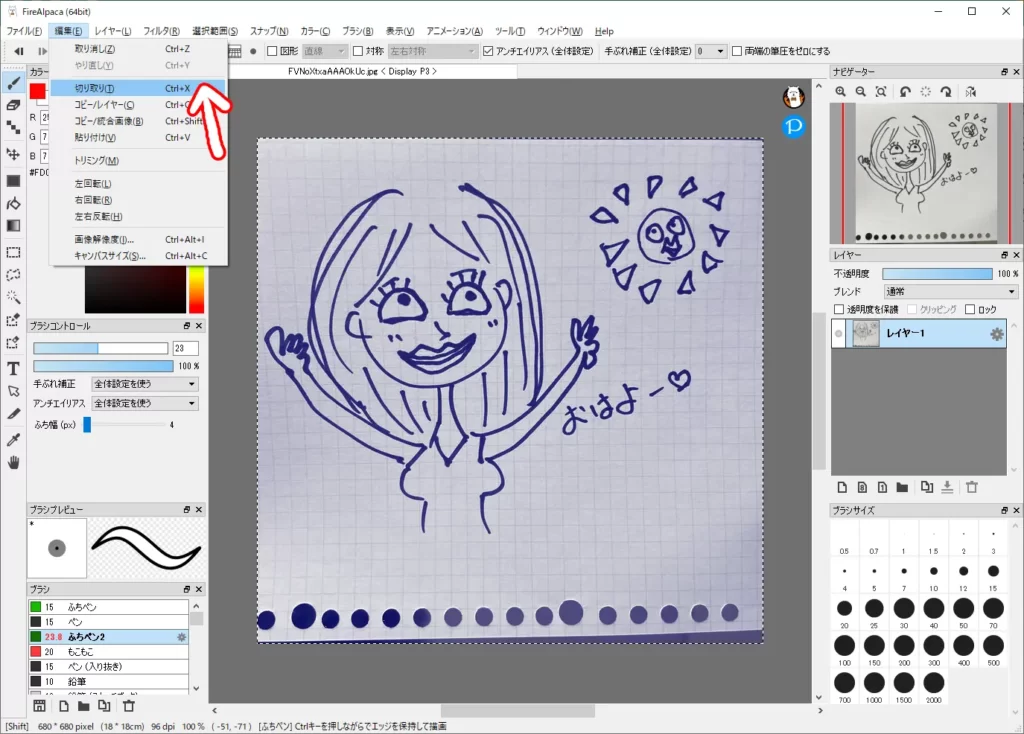
この状態で「編集」→「切り取り」をクリックします。(下画像参照)

わかりにくいですが、全体的に薄くなります。(下画像参照)

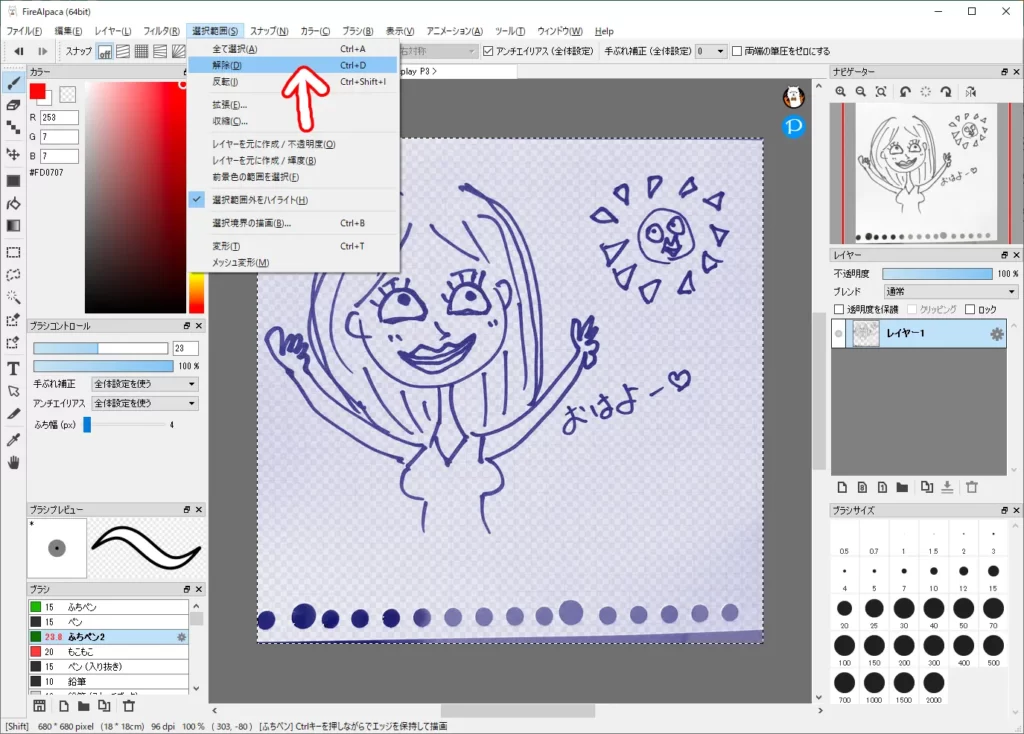
「選択範囲」→「解除」をクリックします。(下画像参照)

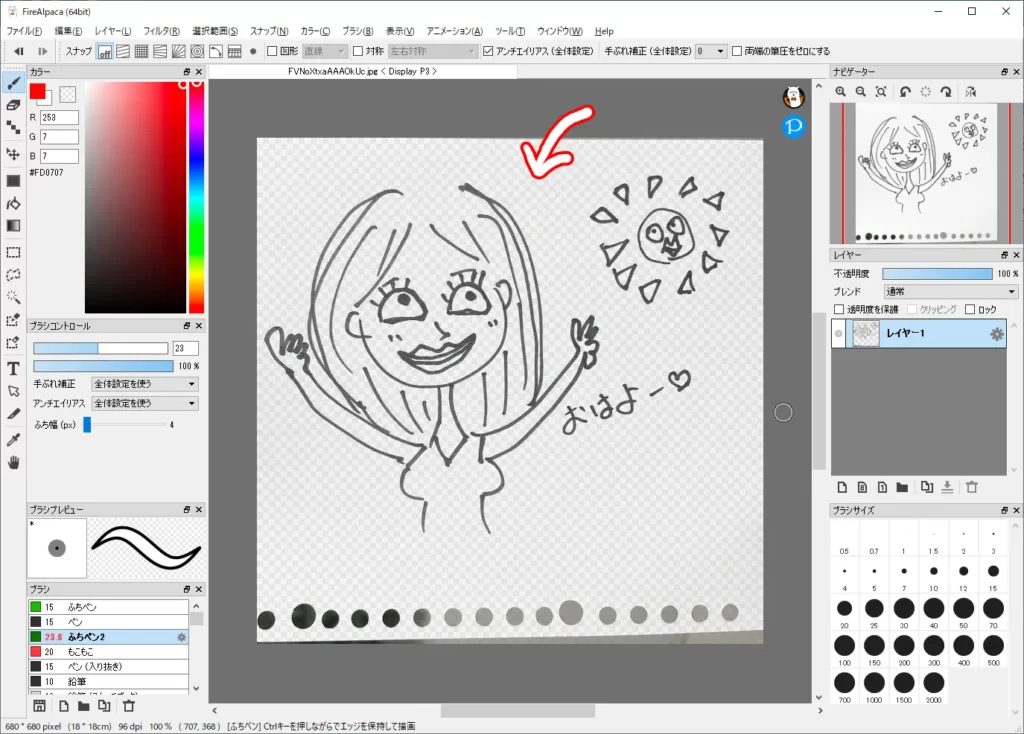
青っぽいのがなくなります。(下画像参照)

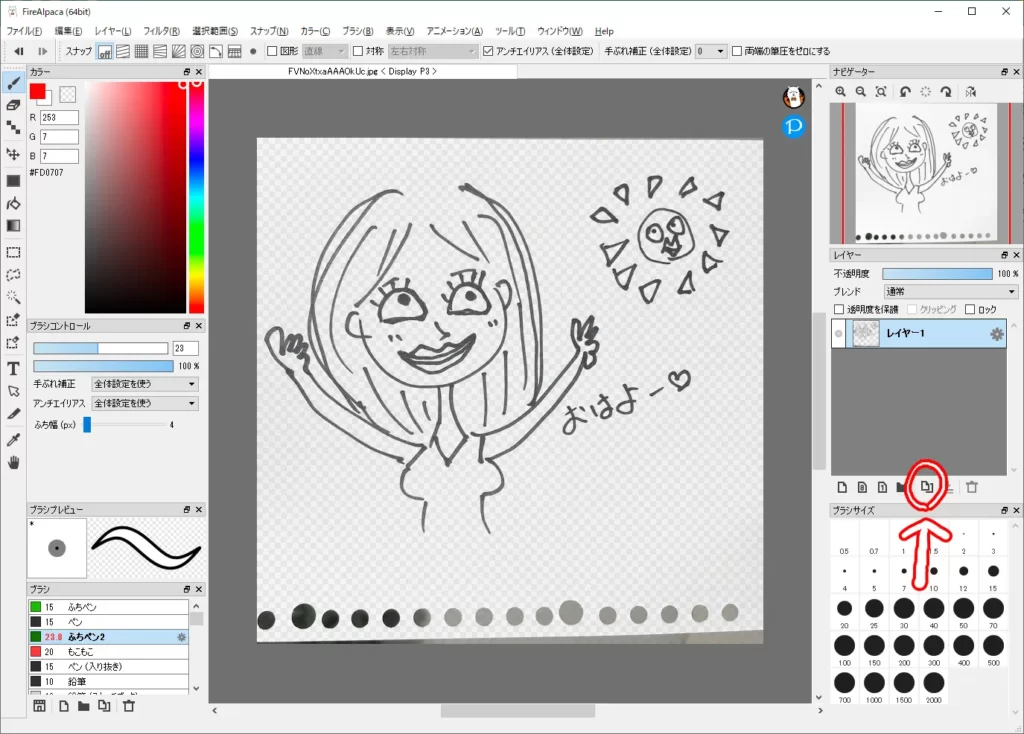
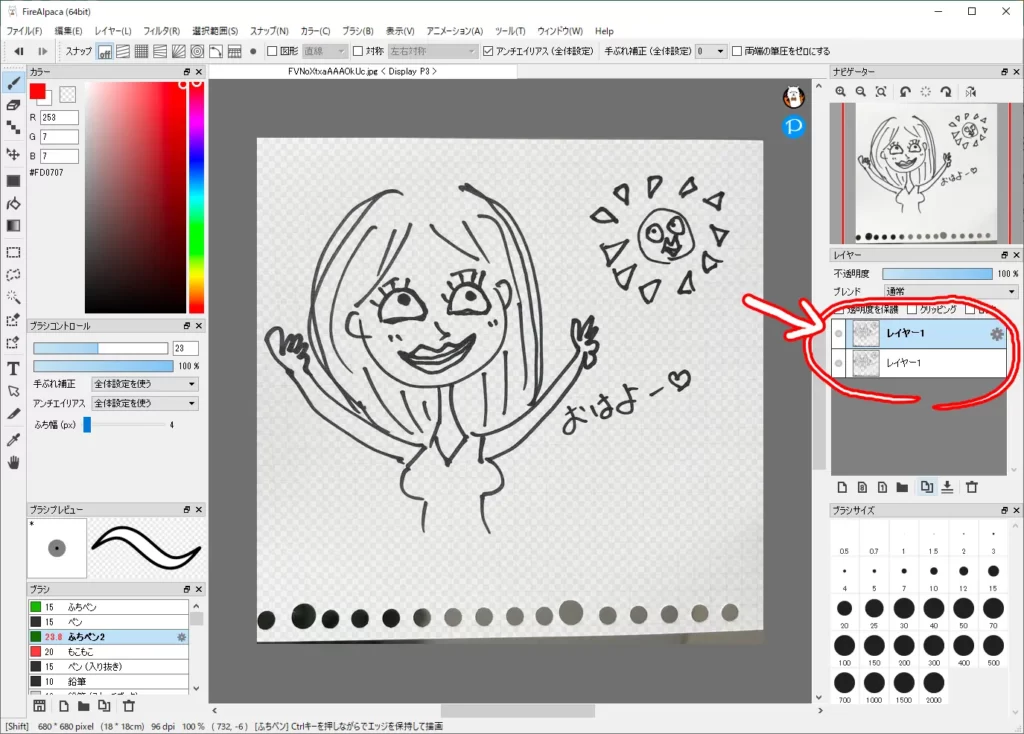
このままでは線が薄くなってしまうので、「複製」アイコンをクリックします。(下画像参照)

「レイヤー1」が複製されて2つになり、線が濃くなりました。(下画像参照)

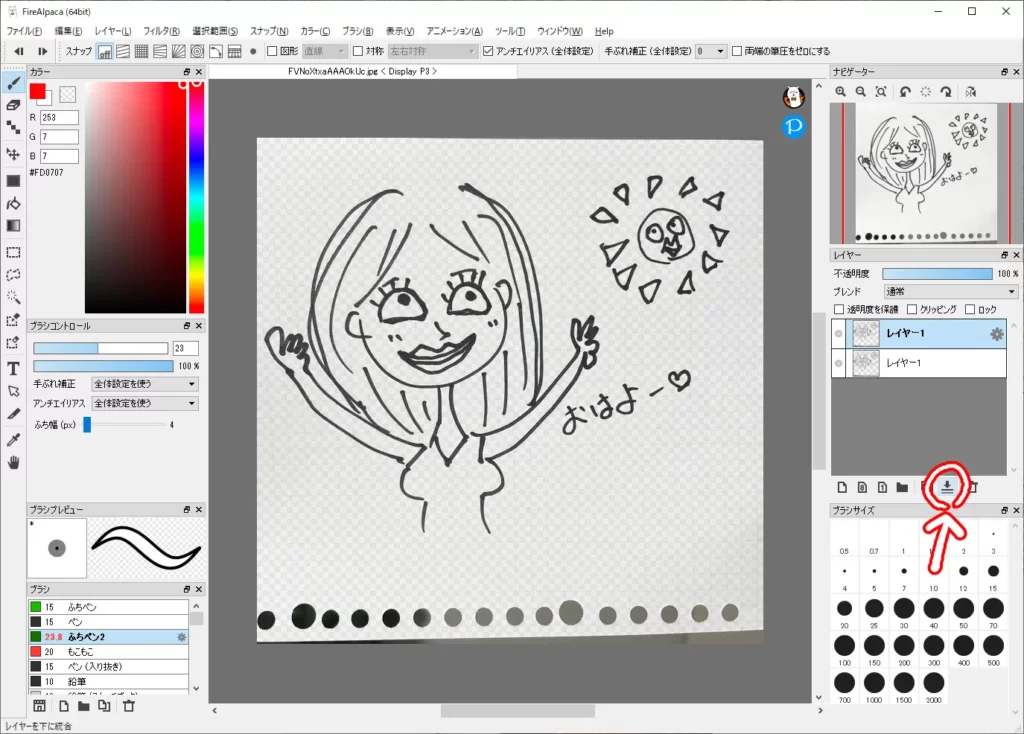
「結合」アイコンをクリックします。(下画像参照)

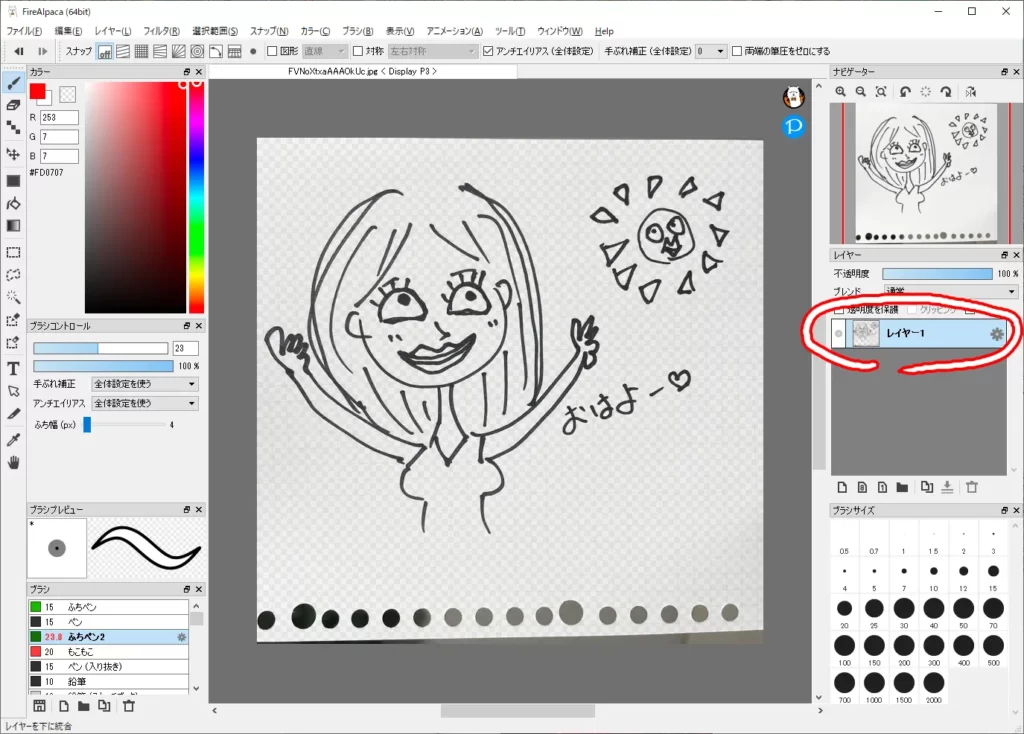
レイヤーが結合されて「レイヤー1」がひとつになりました。(下画像参照)

この手順を一通り行うと、線で描かれた部分が濃く、背景である紙面部分が薄くなっていきます。
複製と結合は、好みの濃さになるまで繰り返しましょう。
この手順を繰り返していき、背景を完全に透過したら線画抽出は完了です。
一連の流れを動画にしてみましたので、良かったら見てみてください。1分弱で終わります。
カラーコードを取得する方法
続いて色を塗っていきます。
例で使用している「おはよー♡」は、おそらく自画像なのでnamiさんのTwitterアイコンからカラーコードを取得していきます。
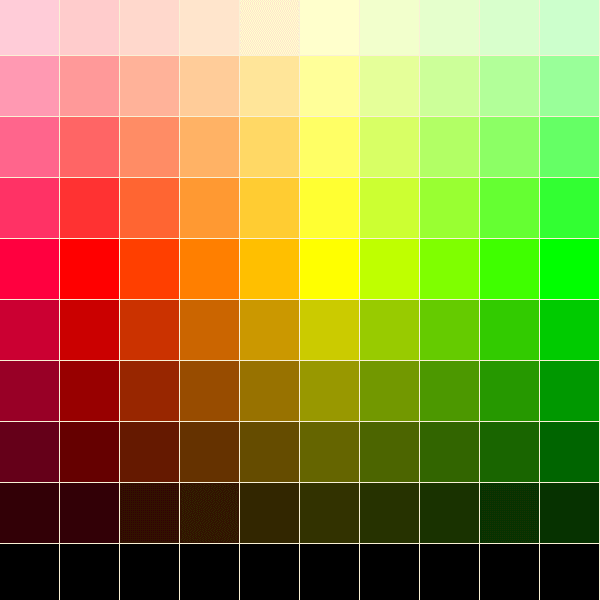
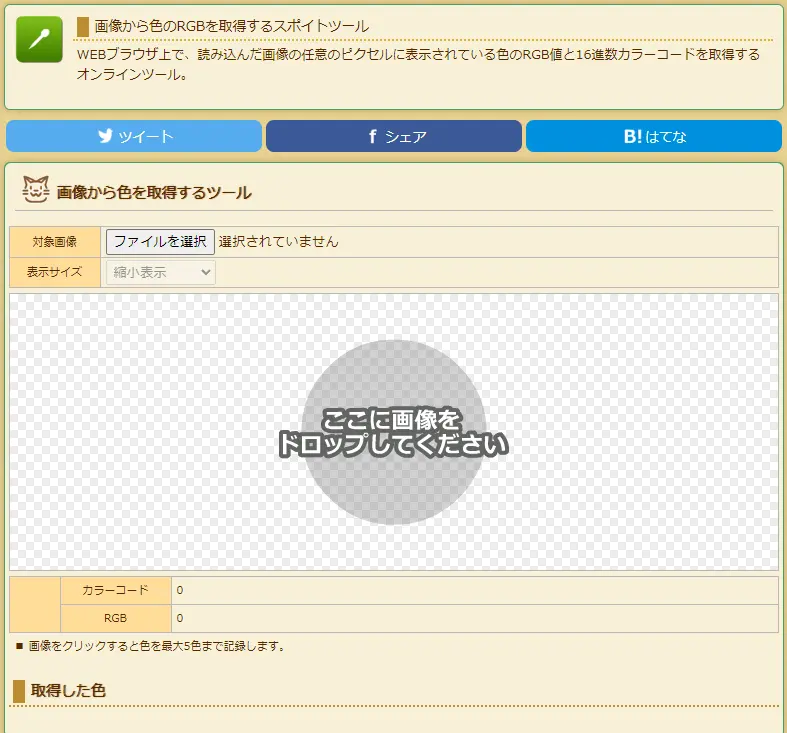
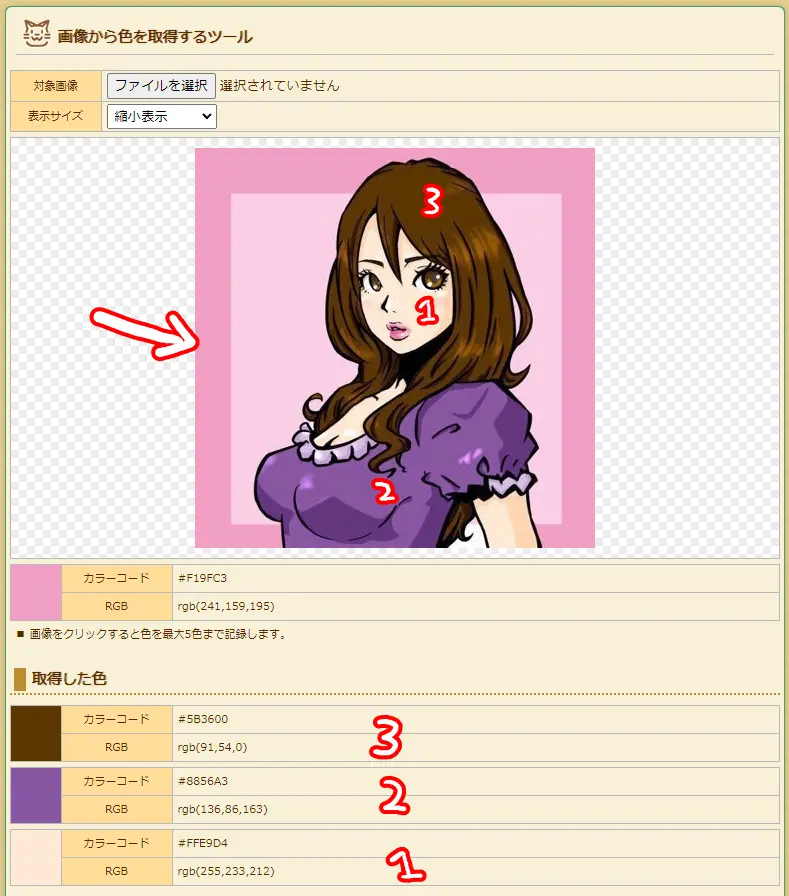
画像から色のRGBを取得するスポイトツールのページにアクセスします。(下画像参照)

namiさんのアイコン画像をドラッグアンドドロップして、取得したい色の部分をクリックします。
取得する色
- 肌
- 服
- 髪
クリックすると画面下部の「取得した色」のところにカラーコードが表示されます。(下画像参照)

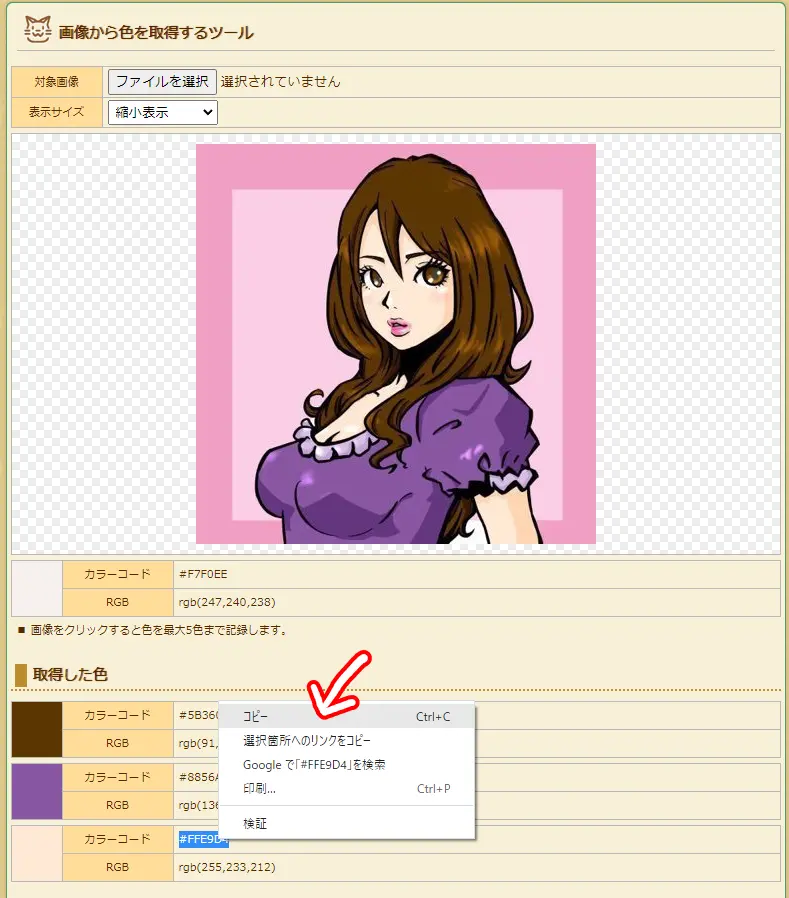
取得したカラーコードをコピーします。(下画像参照)

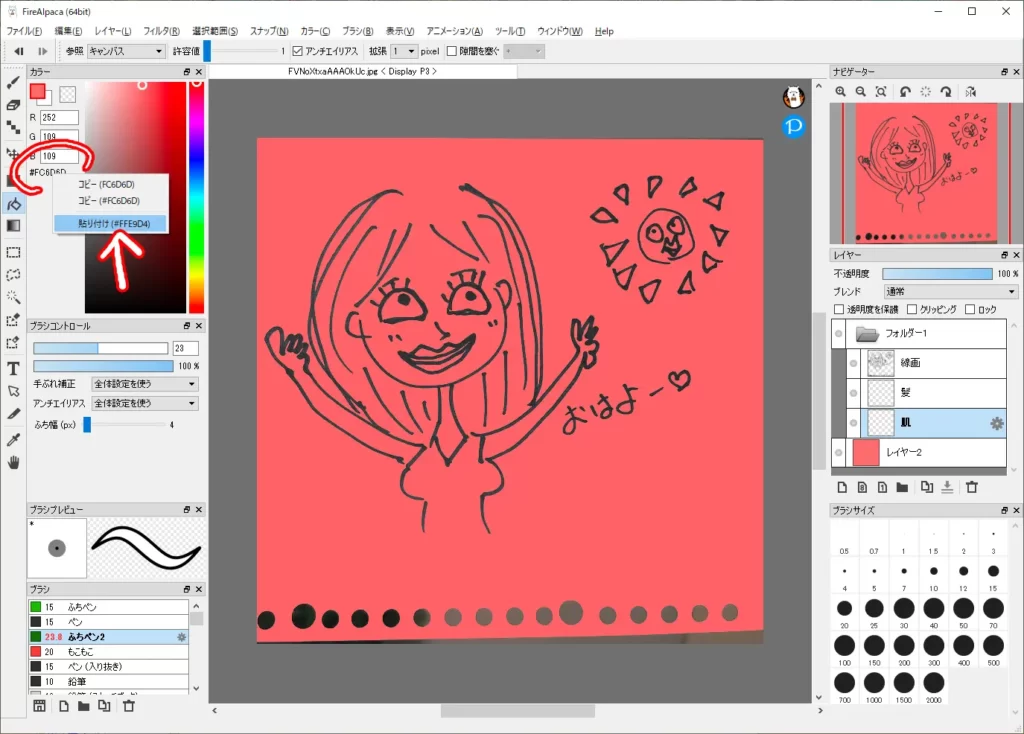
ファイアアルパカのカラーコード部分をクリックすると選択肢が表示されるので、「貼り付け」をクリックします。(下画像参照)

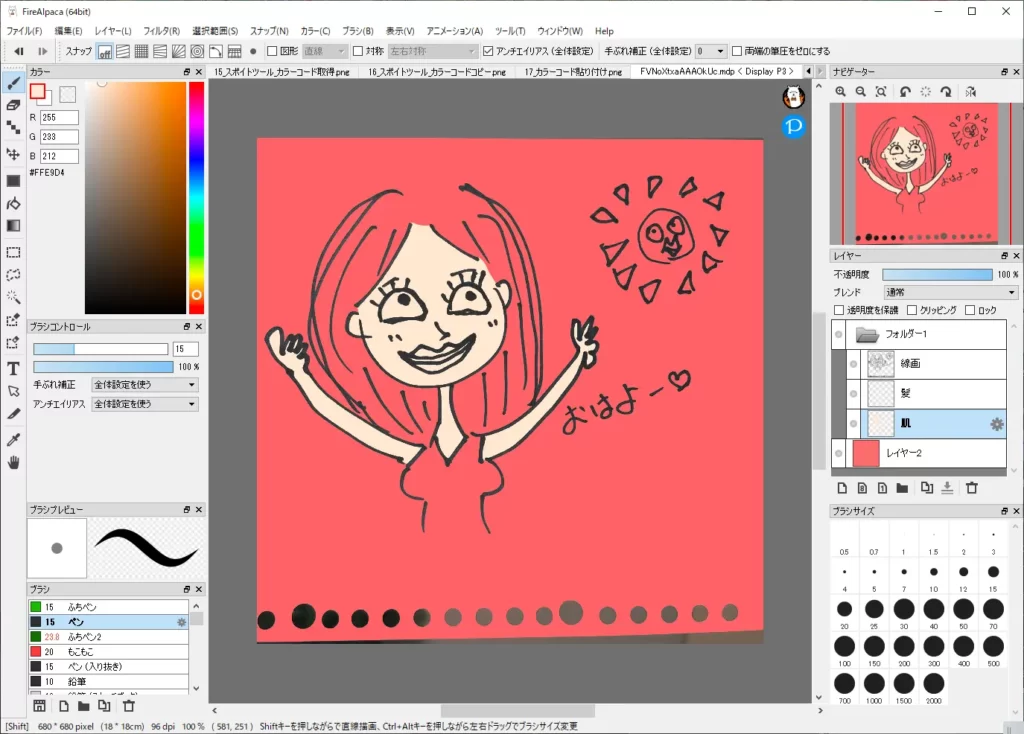
取得した色で塗っていきます。(下画像参照)

こうしてどんどん色をつけていって、スタンプの元になる画像が完成!(下画像参照)

LINEスタンプにするときのおすすめ書き出しサイズ
色塗りは完了しましたが、このままではLINEスタンプにはできません。
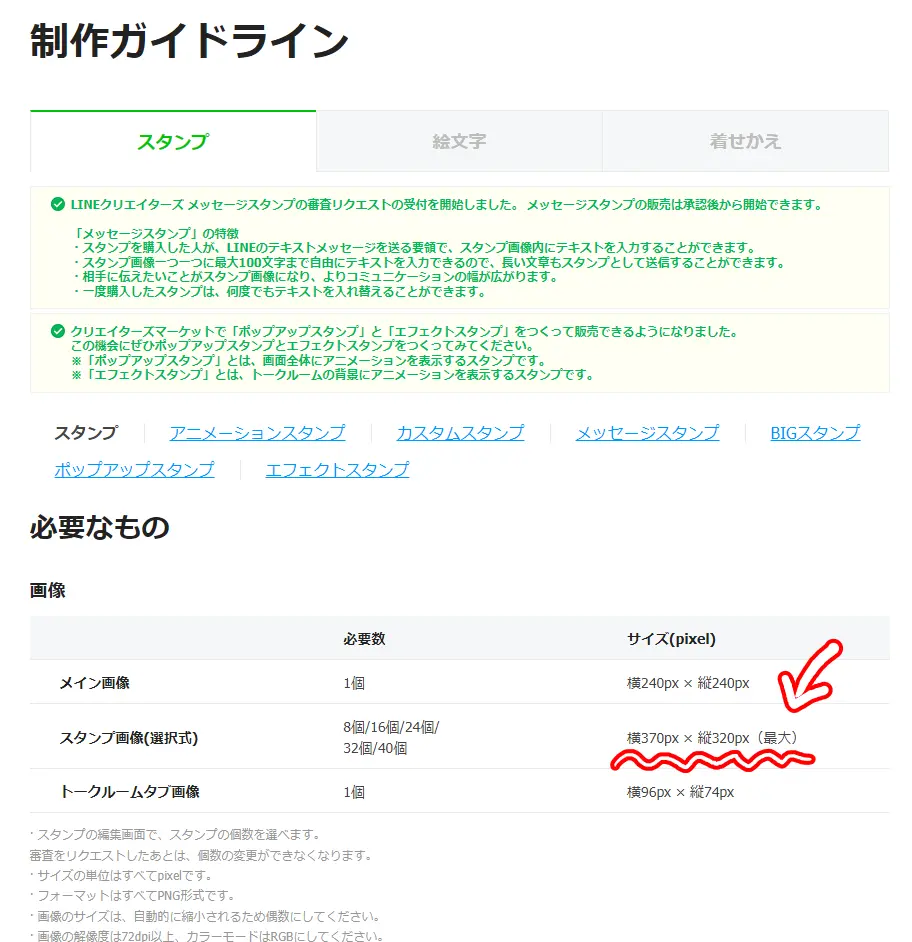
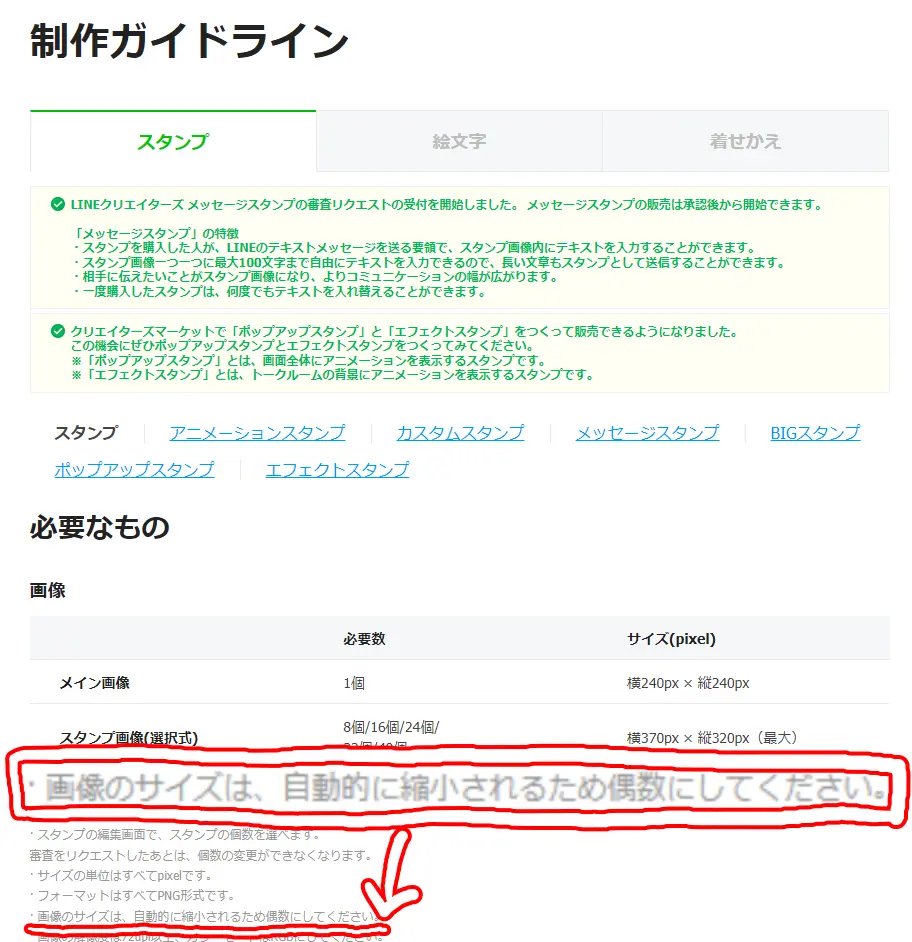
LINEスタンプにするためには、制作ガイドラインで指定されている条件を満たさなくてはならないからです。
スタンプにするための画像サイズは最大で、
です。(下画像参照)

サイズが確認できたので、書き出しをしていきます。
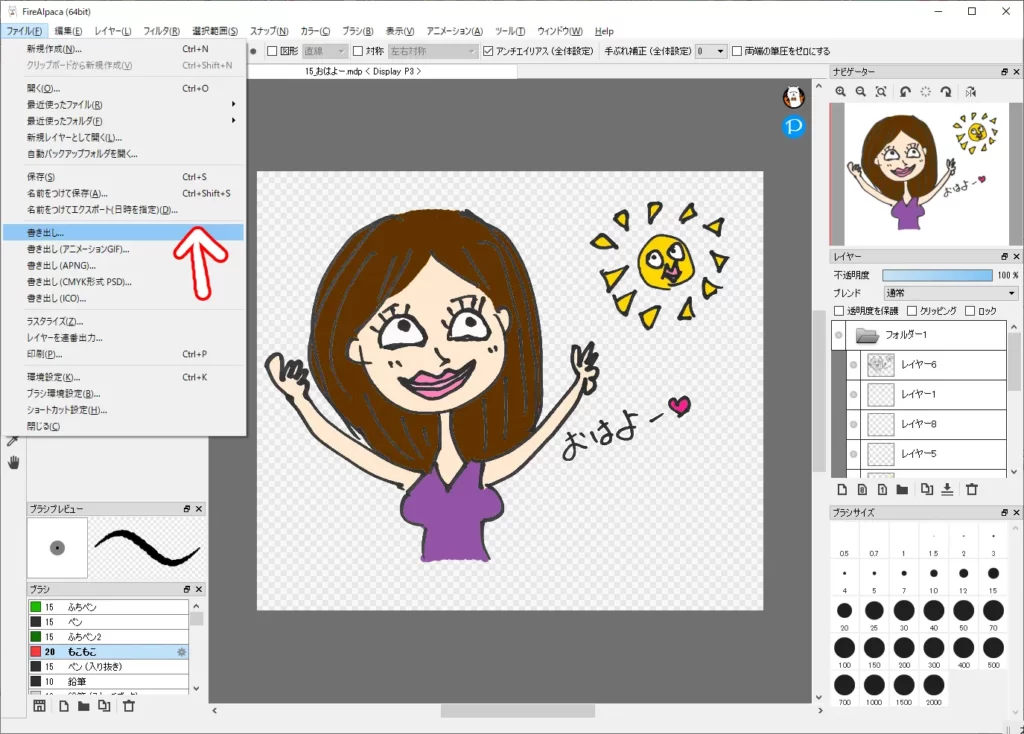
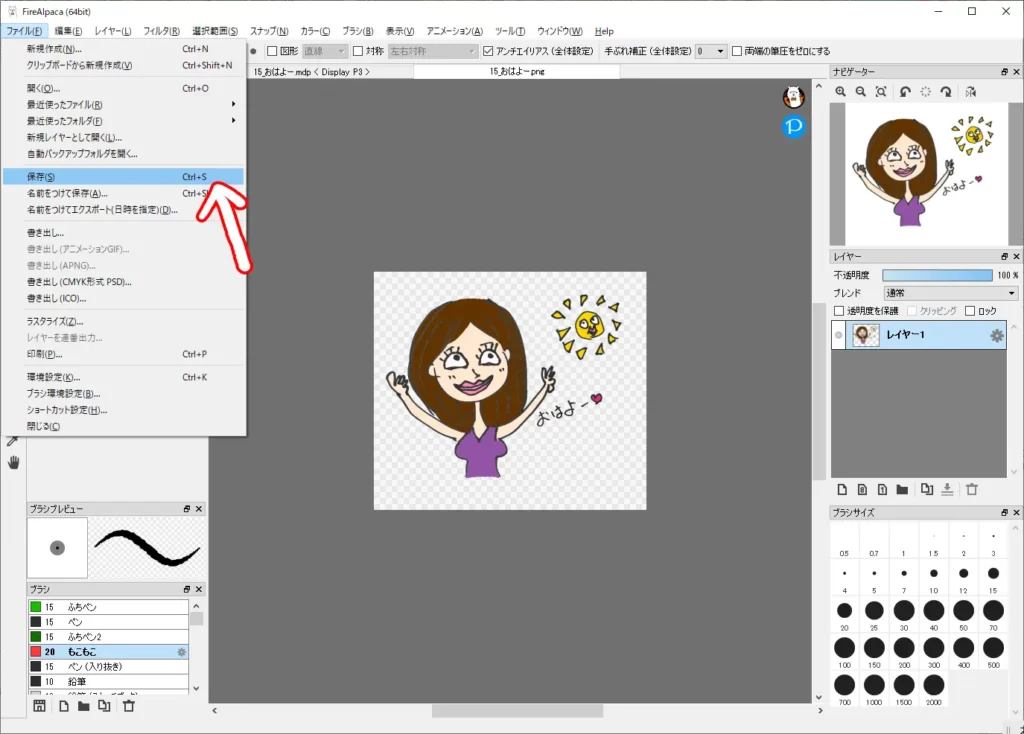
ファイアアルパカの「ファイル」→「書き出し」をクリックします。(下画像参照)

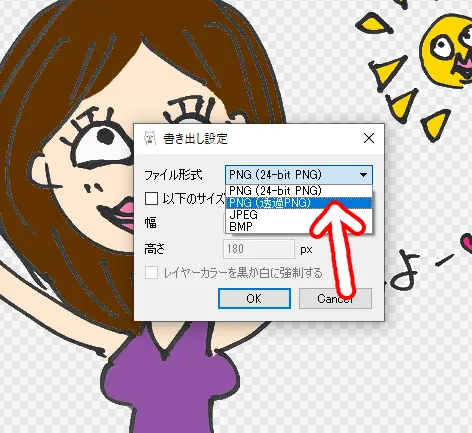
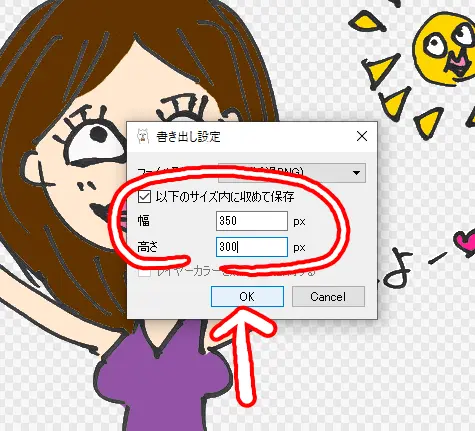
書き出し設定で「ファイル形式」は必ず「PNG(透過PNG)」にします。(下画像参照)
これ以外を選ぶとLINEスタンプにはできません。

先ほど見たとおり、LINEスタンプにするためのサイズは最大で
でした。
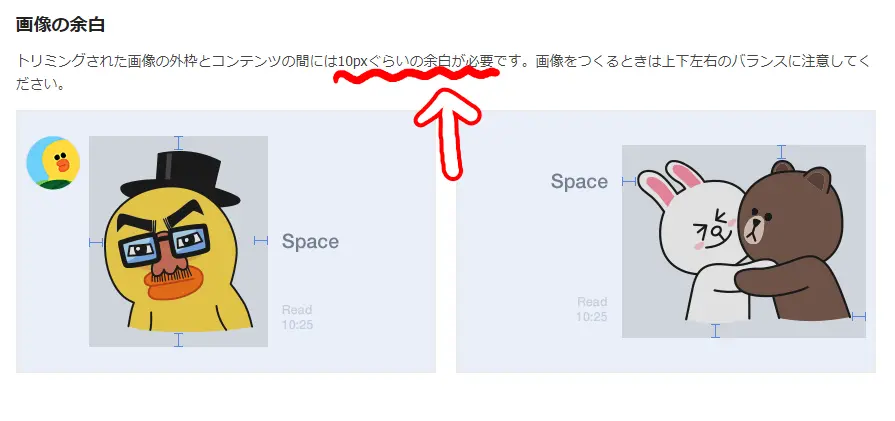
しかし、LINEスタンプのための画像には上下左右すべてに10pxくらいの余白が必要です。(下画像参照)

ということで、幅・高さそれぞれ20pxずつ減らした
を上限にしたサイズで書き出しを行うのがおすすめです。(下画像参照)

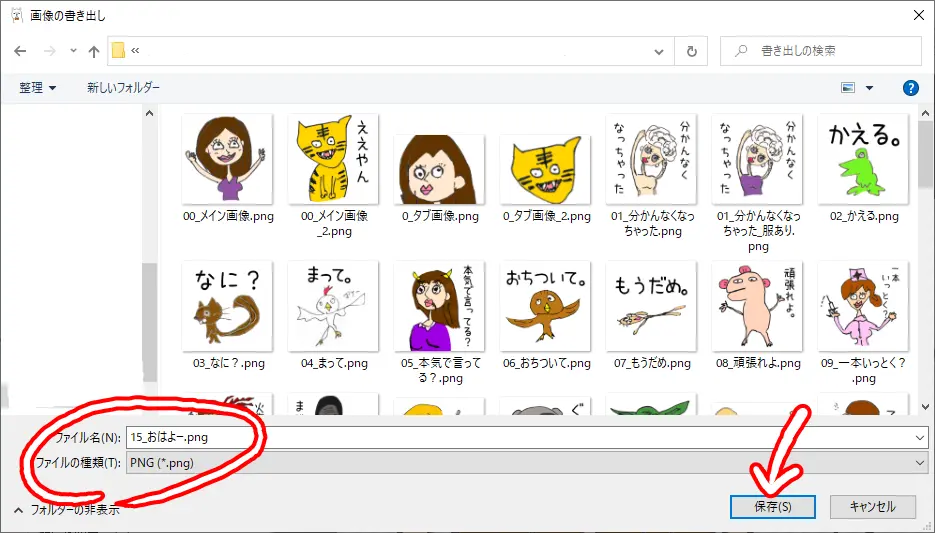
書き出したファイルの保存先を指定します。(下画像参照)

先ほど確認した余白をつくるために、書き出したファイルのサイズを変更していきます。
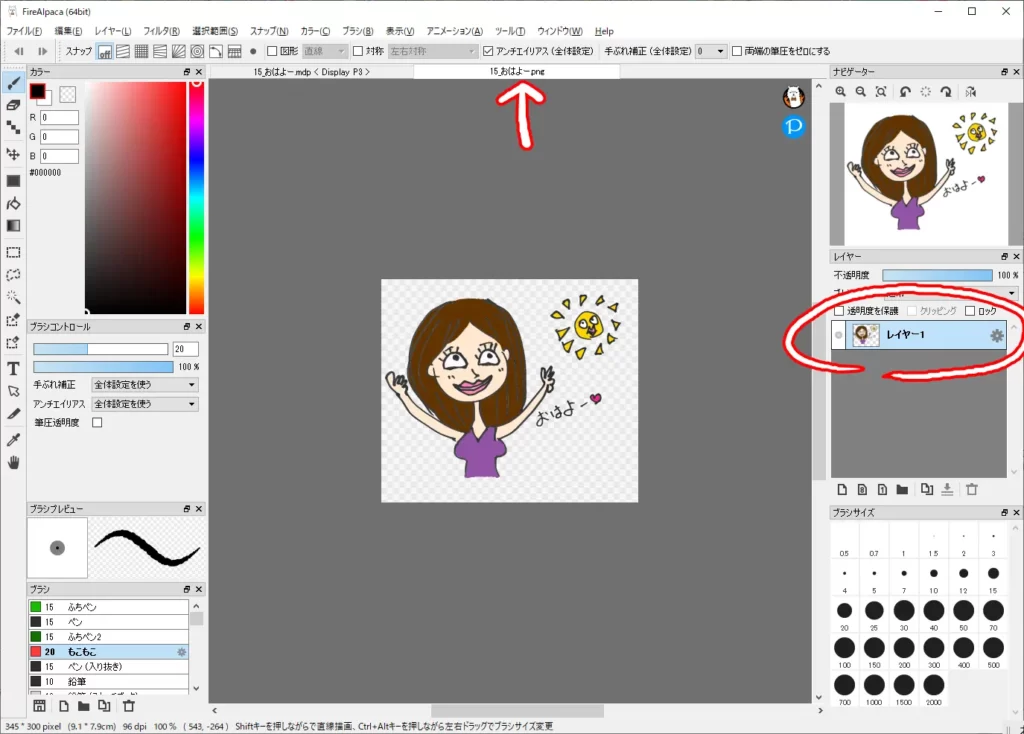
書き出したファイルをファイアアルパカで開きます。
ファイル名の拡張子が「.png」になっていて、レイヤーもひとつしかありません。(下画像参照)

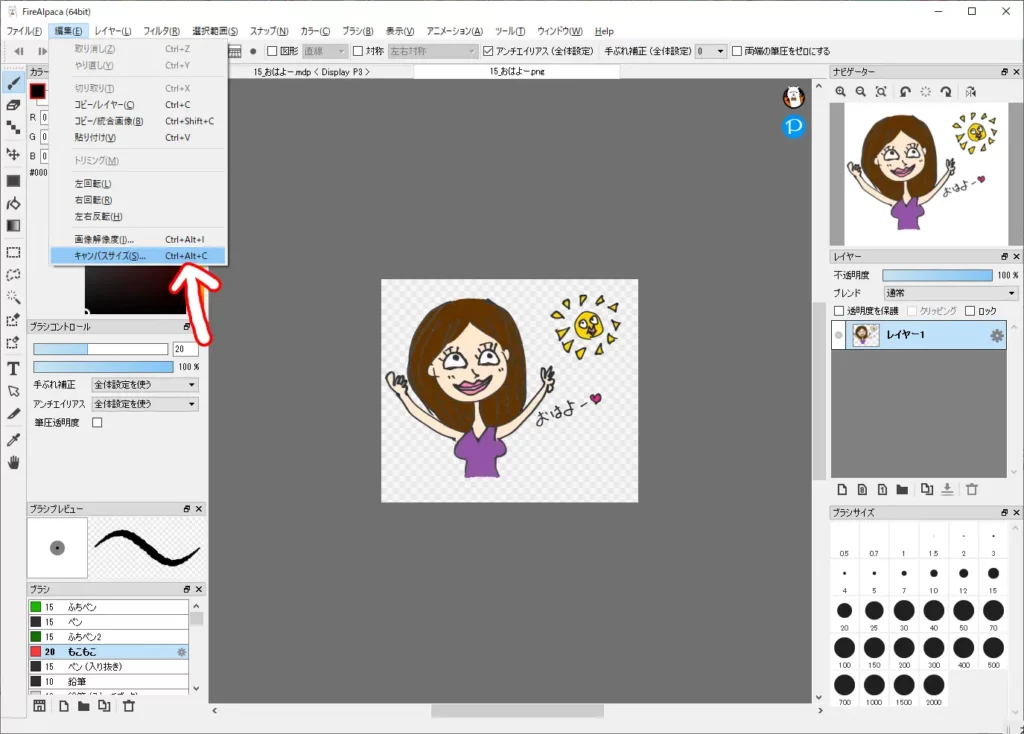
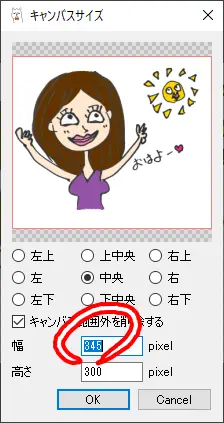
「編集」→「キャンバスサイズ」をクリックします。(下画像参照)

 とりみどら
とりみどら「キャンバスサイズ」の変更は超よくやる作業だから「Ctrl + Alt + C」は覚えておくといいよ!
サイズを確認してみると、
になっていることがわかりました。(下画像参照)
実は、この「幅345px」のままではLINEスタンプにすることはできません。

制作ガイドラインの読み飛ばしてしまいそうな部分に
· 画像のサイズは、自動的に縮小されるため偶数にしてください。
と書かれています。(下画像参照)

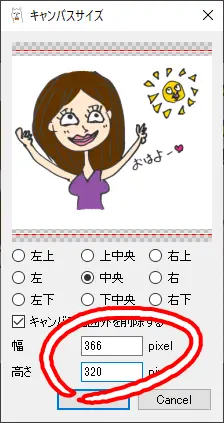
ということで、幅・高さそれぞれに余白の分の20pxと、幅を偶数にするための1pxを足して
に変更します。(下画像参照)

サイズ変更ができたら保存します。(下画像参照)

 とりみどら
とりみどら保存は「Ctrl + S」!
名前をつけて保存は「Ctrl + Shift + S」!
この2つもよく使うよ。
これで1枚完成です。
あとはこのようにして繰り返し作っていけばOKです。
まとめ:アナログ絵にデジタル着色は意外と簡単にできる
こうやってできたのが、nami画伯のスタンプです。
作り方を知った後に、改めて見てみてください。
 とりみどら
とりみどらこんなことやってたんだ…
結構大変そう…
やってない状態でこうやって見てみると途方もない作業に思えるかもしれませんが、実際やってみるとかなり簡単です。
これら全部やって
ってところでした。
 とりみどら
とりみどらお!思ったより時間かからないかも!!
やってみようかな!
無料ですし、ショートカットキー覚えていったり慣れていけば、思ったより時間はかかりません。
あなたもぜひやってみてください!
 とりみどら
とりみどらとりみどらが作ったLINEスタンプもよかったら見てみてね!
\ こんなの作ってるよ /
画像を作り終わったら申請して販売してみよう!
\ 申請方法について解説してるよ /






コメント